ハマデザブログ
BLOG
画像ファイルサイズをスリムに圧縮できるオンラインサービス~どうして画像圧縮が必要なの?~

こんにちは、デザイナーかおりちゃんです。
今回は、特別なテクニックとか特別なプラグインとか、という話ではなく、比較的地味ではありますが、その地味さが地味に効いてくる話をしたいと思います。
「画像のファイルサイズ圧縮」についてです。
デザインにたっぷり写真やフィルターを使い、美しく仕上げた画像の多くはPNGやJPG画像で保存すると思いますが、ファイルサイズを気にしたことはあるでしょうか?
24bitPNGや、高画質JPGは美しい分、ファイルサイズも大きくなります。特に、昨今フルブラウザサイズの背景画像や、大面積のメインビジュアル等々大きい画像を使用することは多々あります。そのような大サイズの画像は、しばしば数百KB~1MB以上にまでなることもありますね。
そんな大きな画像を、どんどんWebページに使用したらどうなるでしょうか?ご想像の通り、ページの読み込みスピードに影響しますよね。
10年前と違い、今は通信速度も速くなり、大容量のファイルや動画を表示するのも昔ほどジリジリ待つものではなくなりましたが、それでも表示スピードが遅ければページの離脱率にも関わります。また、スマートフォンからサイトにアクセスすると、より表示スピードはシビアな問題となります。
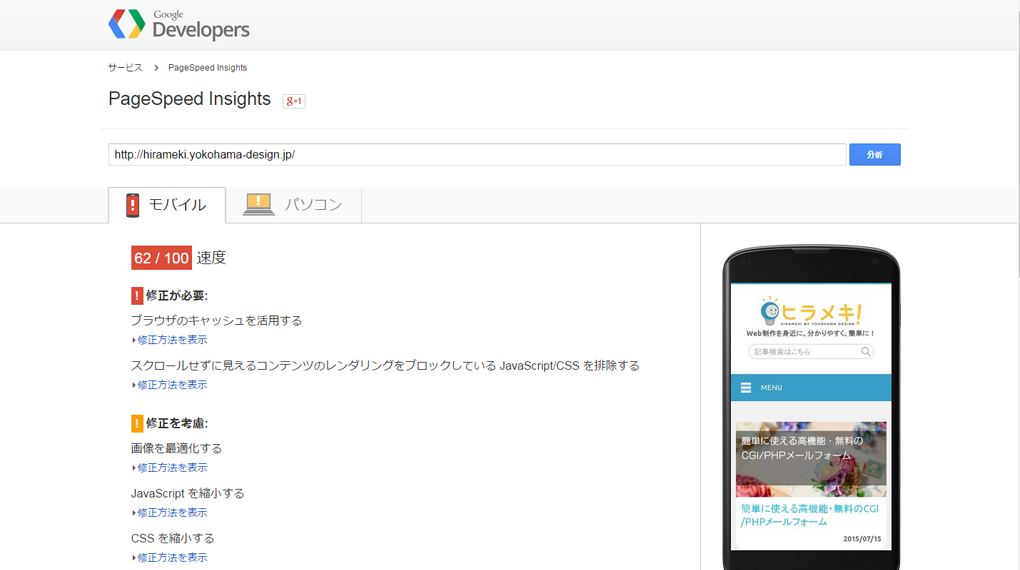
Googleの「PageSpeed Insights」という、ページの読み込み速度を測定するサービスがあります。
こちらは対象のURLを入れて分析すると、そのページの読み込み速度を改善するポイントを挙げてくれます。その中に「画像を最適化する」という提案があります。表示速度にかかわる大きなポイントとして修正を促されるほど、画像の最適化(圧縮)は表示速度を高めるには不可欠であるといえます。(もちろん画像以外の面でも速度改善のポイントを挙げてくれるので、こちらのサービスで測定して点数アップを心がけていきましょう)
画像圧縮には「可逆圧縮(ロスレス圧縮)」と「非可逆圧縮(ロッシー圧縮)」があります。
簡単に言うと可逆圧縮は、あとで圧縮前の状態に戻せる。非可逆圧縮は戻せない。ということです。可逆圧縮は、非可逆圧縮よりも圧縮率が低くなります。
JPGは非可逆圧縮なので、一度圧縮して画像が劣化するともう元の画質には戻せません。
可逆圧縮と非可逆圧縮については、画像だけでなく音声ファイルや動画ファイルの圧縮にもかかわりますので、ご興味がある方は調べてみましょう。
圧縮方法には大きく分けてソフトを使う方法と、オンラインサービスを使う方法があります。
どちらも一長一短ありますが、今回はお手軽なオンラインサービスをご紹介します。
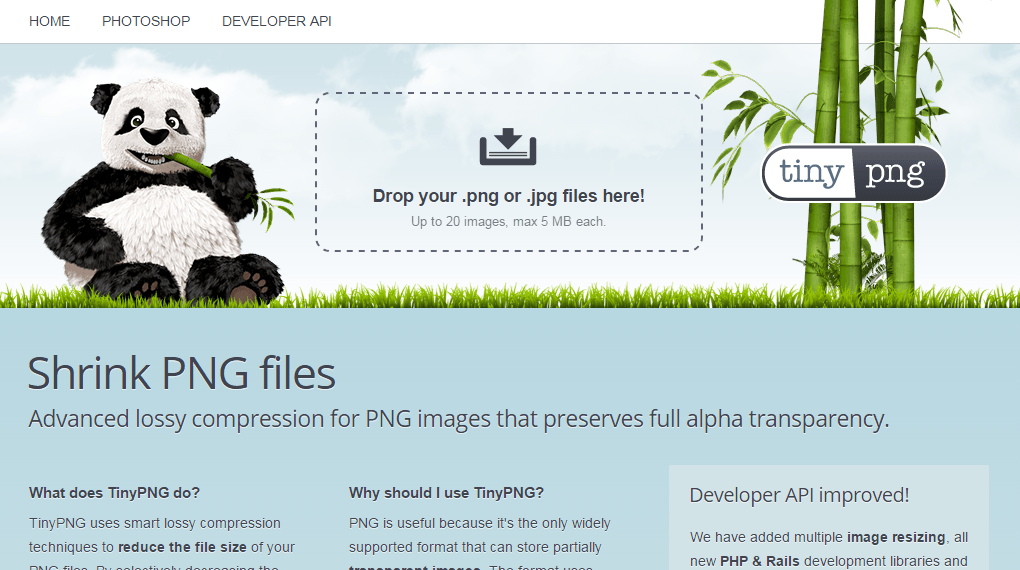
パンダが印象的すぎる圧縮サービスです。点線で囲まれた「Drop your .png or .jpg files here!」にドラッグ&ドロップで画像ファイルを突っ込むだけという、英語わかんない勢にも安心のシンプル設計です。TinyPNGという名前ですが、利用可能な拡張子はPNGとJPGになります。
こちらのサイトは非可逆圧縮です。そのため、かなりの高圧縮率です。
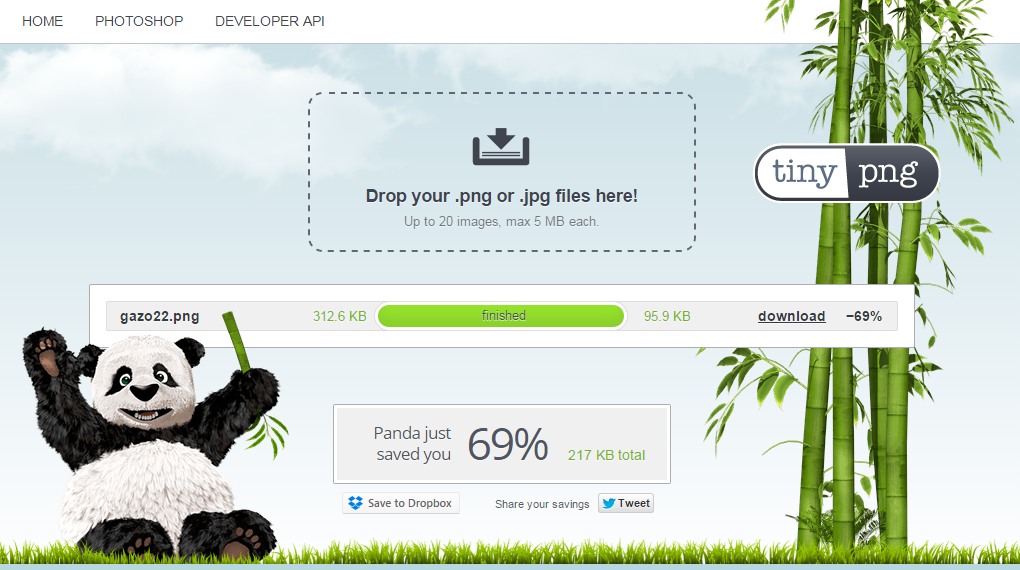
ためしに、ドラッグ&ドロップで画像圧縮をしてみましょう。
312.6KBもあった画像が、95.9KBにまで圧縮されました。圧縮率は69%とのこと。つまり、およそ3分の1ほどにまでファイルサイズが圧縮されました。パンダも諸手を上げて大喜びです!
「download」から圧縮された画像をダウンロード保存して完了です。非可逆なので、元の画像を残す場合はダウンロード先を元画像と違うところにしたりすればOK。
こちらでは一度に20ファイルを一気に圧縮可能、最大ファイルサイズは各5MBとなります。
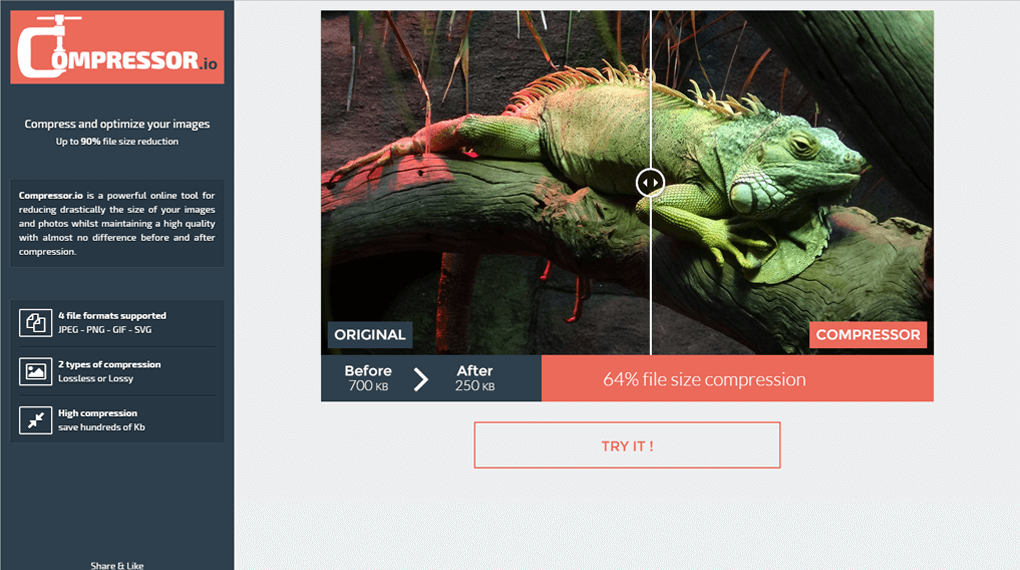
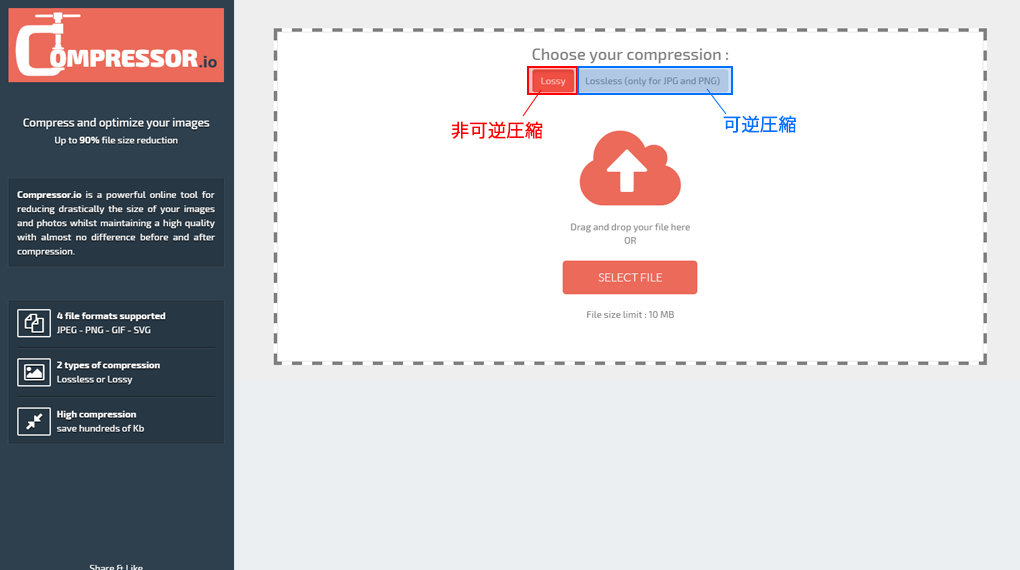
こちらはJPG、PNGに加え、GIFやSVGも圧縮できるサービスになります。また、先述のTinyPNGと違い、可逆圧縮と非可逆圧縮を選択することもできます。トップページのカメレオン君の真ん中のバーを動かすと、元画像と圧縮後の画質比較をできるのですが、圧縮しても画質にほとんど問題がないのがわかると思います。
「Lossy(非可逆圧縮)」と「Lossless(可逆圧縮)」をボタンで選択します。Losslessは、書いてある通り、JPGとPNGのみが使えます。どちらを選ぶか、ですが、基本的には画質はそれほど変わりませんし、可逆が求められる状況でなければLossyでガンガンいっちゃいましょう。
そして圧縮したいファイルを点線で囲われた中にドラッグ&ドロップすれば圧縮が始まります。
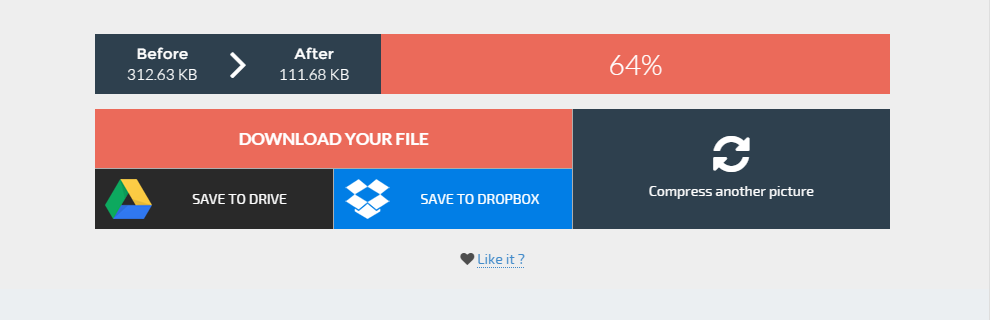
64%圧縮されました。やはり3分の1程度までファイルサイズを抑えることが可能です。
Compressor.ioは保存先を、ダウンロードだけでなく、GoogleドライブやDropboxも選択できるのが特徴的かなと思います。ただし、一度に圧縮できるのは1ファイルのみ(10MBまで)です。
また、圧縮後のファイルを保存すると「ファイル名-compressor.拡張子」という名前になりますので、元画像を上書きすることもありません(ファイルを置き換えるときリネームが手間ですが…)
続けて別ファイルを圧縮したい時は、右下の「Compress another picture」をクリックすると画面が戻ります。
他にも画像圧縮のオンラインサービスはありますが、私は特にこの2サイトにお世話になってます!
大量に圧縮処理をしなければならない大規模案件などでは、ソフトを使うなど使い分けるとよいと思います(圧縮ソフトについては紹介しているサイトを探してみてください)。
非可逆圧縮は画像を劣化することになります。詳しい原理などは検索していただければと思いますが、つまり、人間の目で見て不自然じゃない範囲の必要最低限のデータを残し、それ以外の部分を間引くことでファイルサイズを軽くしている(すごく乱暴な説明です)というのが非可逆圧縮です。
なので、圧縮前に比べるとその画像は劣化しています。
とはいえ、その劣化具合も拡大したりよーーく見たりしない限りはあまり気にならない程度のものです。紙媒体に載せるならまだしも、モニターで見る分にはそこまで元画像の美しさに忠実にこだわらなくてもよいでしょう。ただし、目で見て明らかに「汚い」と思えるほどに劣化しているのはやはりよろしくないので、ファイルサイズも抑えつつ、汚く見えない程度までの圧縮をしていきましょう。
今回は、特別なテクニックとか特別なプラグインとか、という話ではなく、比較的地味ではありますが、その地味さが地味に効いてくる話をしたいと思います。
「画像のファイルサイズ圧縮」についてです。
1. 画像の圧縮の必要性
デザインにたっぷり写真やフィルターを使い、美しく仕上げた画像の多くはPNGやJPG画像で保存すると思いますが、ファイルサイズを気にしたことはあるでしょうか?
24bitPNGや、高画質JPGは美しい分、ファイルサイズも大きくなります。特に、昨今フルブラウザサイズの背景画像や、大面積のメインビジュアル等々大きい画像を使用することは多々あります。そのような大サイズの画像は、しばしば数百KB~1MB以上にまでなることもありますね。
そんな大きな画像を、どんどんWebページに使用したらどうなるでしょうか?ご想像の通り、ページの読み込みスピードに影響しますよね。
10年前と違い、今は通信速度も速くなり、大容量のファイルや動画を表示するのも昔ほどジリジリ待つものではなくなりましたが、それでも表示スピードが遅ければページの離脱率にも関わります。また、スマートフォンからサイトにアクセスすると、より表示スピードはシビアな問題となります。
Googleの「PageSpeed Insights」という、ページの読み込み速度を測定するサービスがあります。
こちらは対象のURLを入れて分析すると、そのページの読み込み速度を改善するポイントを挙げてくれます。その中に「画像を最適化する」という提案があります。表示速度にかかわる大きなポイントとして修正を促されるほど、画像の最適化(圧縮)は表示速度を高めるには不可欠であるといえます。(もちろん画像以外の面でも速度改善のポイントを挙げてくれるので、こちらのサービスで測定して点数アップを心がけていきましょう)
2. 画像圧縮の方式
画像圧縮には「可逆圧縮(ロスレス圧縮)」と「非可逆圧縮(ロッシー圧縮)」があります。
簡単に言うと可逆圧縮は、あとで圧縮前の状態に戻せる。非可逆圧縮は戻せない。ということです。可逆圧縮は、非可逆圧縮よりも圧縮率が低くなります。
JPGは非可逆圧縮なので、一度圧縮して画像が劣化するともう元の画質には戻せません。
可逆圧縮と非可逆圧縮については、画像だけでなく音声ファイルや動画ファイルの圧縮にもかかわりますので、ご興味がある方は調べてみましょう。
3. 画像圧縮の仕方
圧縮方法には大きく分けてソフトを使う方法と、オンラインサービスを使う方法があります。
どちらも一長一短ありますが、今回はお手軽なオンラインサービスをご紹介します。
3.1 TinyPNG
パンダが印象的すぎる圧縮サービスです。点線で囲まれた「Drop your .png or .jpg files here!」にドラッグ&ドロップで画像ファイルを突っ込むだけという、英語わかんない勢にも安心のシンプル設計です。TinyPNGという名前ですが、利用可能な拡張子はPNGとJPGになります。
こちらのサイトは非可逆圧縮です。そのため、かなりの高圧縮率です。
ためしに、ドラッグ&ドロップで画像圧縮をしてみましょう。

312.6KBもあった画像が、95.9KBにまで圧縮されました。圧縮率は69%とのこと。つまり、およそ3分の1ほどにまでファイルサイズが圧縮されました。パンダも諸手を上げて大喜びです!
「download」から圧縮された画像をダウンロード保存して完了です。非可逆なので、元の画像を残す場合はダウンロード先を元画像と違うところにしたりすればOK。
こちらでは一度に20ファイルを一気に圧縮可能、最大ファイルサイズは各5MBとなります。
3.2 Compressor.io
こちらはJPG、PNGに加え、GIFやSVGも圧縮できるサービスになります。また、先述のTinyPNGと違い、可逆圧縮と非可逆圧縮を選択することもできます。トップページのカメレオン君の真ん中のバーを動かすと、元画像と圧縮後の画質比較をできるのですが、圧縮しても画質にほとんど問題がないのがわかると思います。

「Lossy(非可逆圧縮)」と「Lossless(可逆圧縮)」をボタンで選択します。Losslessは、書いてある通り、JPGとPNGのみが使えます。どちらを選ぶか、ですが、基本的には画質はそれほど変わりませんし、可逆が求められる状況でなければLossyでガンガンいっちゃいましょう。
そして圧縮したいファイルを点線で囲われた中にドラッグ&ドロップすれば圧縮が始まります。

64%圧縮されました。やはり3分の1程度までファイルサイズを抑えることが可能です。
Compressor.ioは保存先を、ダウンロードだけでなく、GoogleドライブやDropboxも選択できるのが特徴的かなと思います。ただし、一度に圧縮できるのは1ファイルのみ(10MBまで)です。
また、圧縮後のファイルを保存すると「ファイル名-compressor.拡張子」という名前になりますので、元画像を上書きすることもありません(ファイルを置き換えるときリネームが手間ですが…)
続けて別ファイルを圧縮したい時は、右下の「Compress another picture」をクリックすると画面が戻ります。
他にも画像圧縮のオンラインサービスはありますが、私は特にこの2サイトにお世話になってます!
大量に圧縮処理をしなければならない大規模案件などでは、ソフトを使うなど使い分けるとよいと思います(圧縮ソフトについては紹介しているサイトを探してみてください)。
4. 圧縮後の画像の劣化?
非可逆圧縮は画像を劣化することになります。詳しい原理などは検索していただければと思いますが、つまり、人間の目で見て不自然じゃない範囲の必要最低限のデータを残し、それ以外の部分を間引くことでファイルサイズを軽くしている(すごく乱暴な説明です)というのが非可逆圧縮です。
なので、圧縮前に比べるとその画像は劣化しています。
とはいえ、その劣化具合も拡大したりよーーく見たりしない限りはあまり気にならない程度のものです。紙媒体に載せるならまだしも、モニターで見る分にはそこまで元画像の美しさに忠実にこだわらなくてもよいでしょう。ただし、目で見て明らかに「汚い」と思えるほどに劣化しているのはやはりよろしくないので、ファイルサイズも抑えつつ、汚く見えない程度までの圧縮をしていきましょう。
今回の
まとめ
まとめ
PCのみならず、スマートフォンでサイトを閲覧することが多い現在、ページの読み込み速度は離脱率につながる無視できないポイント。その速度を速めるためにも、画像のファイルサイズはできるだけ抑えていくことが欠かせません。今回紹介したようなサービスを利用して、画像を軽くしましょう。