ハマデザブログ
BLOG
ちょっぴり便利♥Chrome拡張機能「Appspector」を入れてみた

こんにちは、デザイナーかおりちゃんです。このごろ、何気にアイキャッチ画像を作るのが楽しみです。最初の内は記事は書けてるのにアイキャッチ作りがな~…なんて思ってたんですが、記事の話題と関連付けた写真のチョイスの仕方などもコツがつかめてきたようで、むしろアイキャッチは作りたいのに記事のテーマが思いつかない!という事態に陥ってます。困りました。
みなさま、普段はどんなブラウザをお使いでしょうか?弊社ではGoogle Chromeが標準ブラウザで、私自身、家でも会社でもChrome使いです。PCのみならずiPhoneでもChromeです。Googleの犬と言ってもいいレベルです。
Chromeと言ったら豊富な拡張機能があり、Web開発者にとっても制作の手助けになるものがいくつかありますね。「デベロッパーツール」で絞り込めばいろんなものが出てきます。
中でも、入れておくとちょっぴり便利な拡張機能「Appspector」をご紹介します。
この拡張機能を入れるとどうなるかというと、現在開いているページで使われている技術がなんなのかが、一目でわかるようになります。
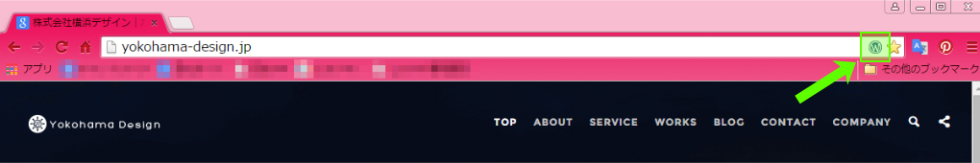
アドレスバーの右端に、マークが出てきます!たとえば弊社のWebサイトを開くと…
ちょっと小さくて見にくいですかね。
「WordPress」のアイコンが表示されています。その通り、弊社のWebサイトはWordPressで作られていますよ。
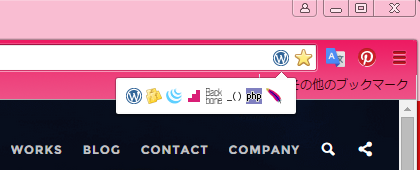
さらにそのアイコンをクリックしてみると…
こんな風に、さらに使用されている技術がアイコンとして羅列されています。一つ一つポインタを当てていくと、WordPress、Google font API、jQuery…などなどバージョン番号付きで表示されます。これらのアイコンをクリックすると、その技術の公式サイトが(WordPressならWordPressの公式サイトが)開きます。
「Appspector」の効能は、これだけです。
これでいろんなサイトを見てみると、「あ、このサイトWordPressで作ってるんだ!」とか、「見慣れないアイコンだけど、これもCMSの一種なのか~」とか、ぱっと見ただけではどんな技術が使われているかわからなくても、この拡張機能で暴くことができるのです。
弊社ではWordPressをメインに使っていますが、他のサイトを見て、なるほどWordPressでこんなこともできるのか、などなど参考になることが多いです。また、海外のサイトを見ると、日本では普及率があまり高くないけど海外ではメジャーなCMSなどもあり、日本のサイトともまた違ったアイコンが並ぶこともあって楽しいですよ。
みなさま、普段はどんなブラウザをお使いでしょうか?弊社ではGoogle Chromeが標準ブラウザで、私自身、家でも会社でもChrome使いです。PCのみならずiPhoneでもChromeです。Googleの犬と言ってもいいレベルです。
Chromeと言ったら豊富な拡張機能があり、Web開発者にとっても制作の手助けになるものがいくつかありますね。「デベロッパーツール」で絞り込めばいろんなものが出てきます。
中でも、入れておくとちょっぴり便利な拡張機能「Appspector」をご紹介します。
 https://chrome.google.com/webstore/detail/appspector/homgcnaoacgigpkkljjjekpignblkeae?hl=ja
https://chrome.google.com/webstore/detail/appspector/homgcnaoacgigpkkljjjekpignblkeae?hl=ja
この拡張機能を入れるとどうなるかというと、現在開いているページで使われている技術がなんなのかが、一目でわかるようになります。
アドレスバーの右端に、マークが出てきます!たとえば弊社のWebサイトを開くと…

ちょっと小さくて見にくいですかね。

「WordPress」のアイコンが表示されています。その通り、弊社のWebサイトはWordPressで作られていますよ。
さらにそのアイコンをクリックしてみると…

こんな風に、さらに使用されている技術がアイコンとして羅列されています。一つ一つポインタを当てていくと、WordPress、Google font API、jQuery…などなどバージョン番号付きで表示されます。これらのアイコンをクリックすると、その技術の公式サイトが(WordPressならWordPressの公式サイトが)開きます。
「Appspector」の効能は、これだけです。
これでいろんなサイトを見てみると、「あ、このサイトWordPressで作ってるんだ!」とか、「見慣れないアイコンだけど、これもCMSの一種なのか~」とか、ぱっと見ただけではどんな技術が使われているかわからなくても、この拡張機能で暴くことができるのです。
弊社ではWordPressをメインに使っていますが、他のサイトを見て、なるほどWordPressでこんなこともできるのか、などなど参考になることが多いです。また、海外のサイトを見ると、日本では普及率があまり高くないけど海外ではメジャーなCMSなどもあり、日本のサイトともまた違ったアイコンが並ぶこともあって楽しいですよ。
今回の
まとめ
まとめ
Webデザインまとめリンクサイトを、サイトのデザインの参考に見ることは多々ありますが、どんな技術で制作されてるのかもわかると、より勉強になりますね。海外産の拡張機能なので、アイコンは存在するすべてのCMSや技術を網羅しているわけではないのですが(日本産CMSなどはほぼアイコン表示されません)表示されるものは逆に言えば世界的にメジャー級なのかな?ちょっとだけ調べてみようかな、という気持ちになりました。たくさんいろんなサイトにアクセスして、アドレスバーのアイコンをチェックしてみてくださいね!

